Put yourself on rails with a push of a button
 Since I haven’t discovered any IDE satisfying my needs for Rails development, I have had to set up my work environment by myself.
Since I haven’t discovered any IDE satisfying my needs for Rails development, I have had to set up my work environment by myself.
This is a good thing because I can tune it to my needs and… a bad thing because, to be efficient, this personal IDE requires firing up several apps and/or issuing a few commands before actually starting to code.
At the very least you need 2 terminal windows (for command line and rails server), a browser window running localhost:3000 and a text editor of your choice with the app project folder opened and ready to code.
Additionally, it would be nice to have a terminal window with automated test suite (e.g. guard) and a rails console, should you need to foolproof some code on the side.
All this means writing many commands and/or clicking here and there every time you are about to begin coding, which in my case happens every single morning.
How about setting this all up in a push of a button?
Here is the recipe guiding you to get this working on Ubuntu w/gnome, bash, chromium, rvm and Sublime Text 2. I assume you already have your rails app folder, cloned from github, located in the path-to-your-project dir.
- Make sure you have Ubuntu w/gnome, rvm, and chromium installed
- Make sure you can start Sublime Text from command line using subl
- Download the bash script and put it somewhere (this guide assumes: /opt/bin/dev_start.sh)
- Add execution rights chmod o+x /opt/bin/dev_start.sh
- Edit your ~/.bashrc file and add following function at the very bottom:
function dev { if [ "2" -ne "$#" ]; then echo "Usage: dev start|stop Project-folder-path" && return 1 elif [ "start" == "$1" ]; then /opt/bin/dev_start.sh $2 else echo "$1 method not implemented" }  Source .bashrc file . ~/.bashrc or logout and login to shell
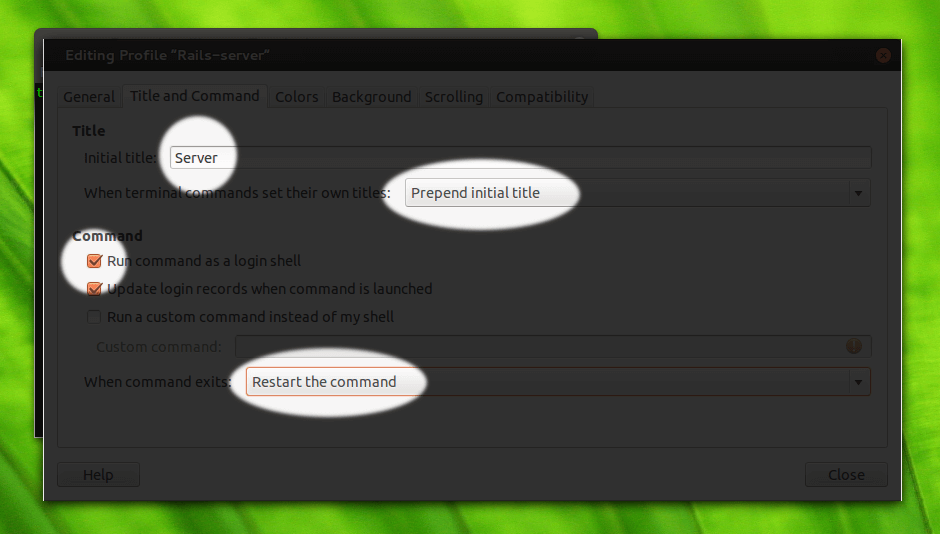
Source .bashrc file . ~/.bashrc or logout and login to shell- Create and configure gnome terminal profiles named Rails-server, Rails-guard, Rails-console. Remember to check option: Run command as a login shell, otherwise RVM may behave strangely. You can experiment with other options, you can see my preferred setup for reference.
- Additionally you can configure terminal titles and color schemes which are a nice-to-have feature as you can tell where you are at a glance.
- You’re almost done! Run dev start path-to-your-project-dir from your terminal window and… voila!
- Wait a few seconds and… start coding!
Having all this set up enables me to enjoy my morning espresso 1 minute longer :)
Experiment with this simple script and feel free to post any comments with improvement tips / porting to other platforms (any mac users here?) etc.
