React series strikes back – Developing a React Native App
Some time ago
Few months ago we published a series about creating applications using React and related architectures (flux and redux).
Since then, we also started using React Native and we think it’s awesome!
The goal of the post
 This post is not meant to be yet another React Native tutorial because I believe there are already many good ones available all over the Internet.
This post is not meant to be yet another React Native tutorial because I believe there are already many good ones available all over the Internet.
I just want to show you the app from my previous posts, implemented in React Native. I’m really excited about how similar it looks to the web version and how smoothly you can implement things.
Let’s build the app!
package.json
We will install a very similar list of dependencies as in we did in the webapp:
We can leave out the dependencies related to making the app universal because there is no such problem in the native app – we don’t need to add server-side rendering because native app is not crawlable, we don’t have to worry about SEO.
More information about the importance of the universal feature of a web app can be found in the first post of the series.
Also, it is not necessary to explicitly define the babel stuff, because it’s part of the React Native dependencies.
Lastly, we don’t need to worry about building and compiling assets – React Native does this for us. Therefore, we can leave out Webpack.
index.ios.js
The entry point for the whole application is index.ios.js:
There we render our main component – App.
App.js
Let’s create a src directory, where we will put all of our source code.
Also, create a components directory inside, we will store all components there.
So let’s add first one – App.js:
It looks very similar to the application.js file, we had in the web version. The whole idea is the same – we use the same redux library.
store.js
To make it work we need to add a store:
This is also almost the same as the web version. The only difference is that we can remove all stuff related to making the app universal – so store is even simpler.
Routes.js
On top of store we also need Routes:
I found react-native-router-flux very convenient to use. And again, it’s very similar to react-router that we used in the web app.
SubmissionsContainer.js
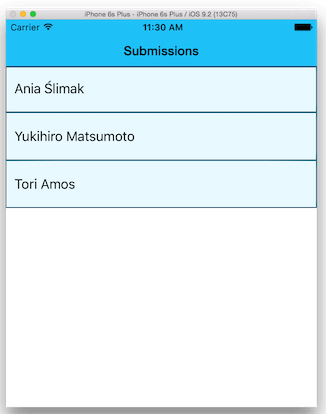
Now we can finally define our first container – SubmissionsContainer – which will be responsible for displaying the submissions list:
This is the simplest version that you can implement and the most similar to the web version. But you can also use React Native built-in component that will be translated to the native list control. See the documentation here.
Other redux stuff
The rest of the redux stuff here is exactly the same – create action_creators, reducers, constants and lib folders (as we had before) and put there SubmissionsActionCreator, SubmissionsReducer, ActionTypes and Connection accordingly.
My favourite feature
Apart from developing for two platforms at once, for me, the killer feature is that it’s so easy to do pretty things. The thing I hate while developing a pure Objective-C/Swift app is that many things related to the UI (like colors, font sizes, etc) are mixed with application logic.
Of course, you can set some things using Interface Builder but there are a couple of problems with that. Firstly, I’m not a big fan of Interface Builder. Secondly, not everything can be set there and it’s just better to have main colors and things like that saved in constants.
React Native uses Flexbox for styling your components. Although not all the features from web flexbox are implemented yet, I love it!
And styles are the last file needed to make our app working:
Run
Now you can open ios/ProjectName.xcodeproj file in the Xcode and run the app!
Supported platforms
 At the time I was playing with React Native, there was support only for iOS and Android.
At the time I was playing with React Native, there was support only for iOS and Android.
While developing an internal project I noticed that, for now, iOS is supported better. But provided you don’t do too much custom stuff, you should be good with Android too.
If you implement the app with common controls you should be fine. If you want to do things like drawing custom shapes using native libraries, you need to check Android support before ;]
Just a week ago, React Native team announced that they joined forces with Microsoft bringing React Native support for the Universal Windows Platform. It means that it will be possible to develop for Windows Desktop, Xbox and Windows Phone in React Native.
I didn’t test this yet, but looks promising. See more details here.
Differences in native controls between platforms
You are probably wondering what if you need to make one version (e. g. Android) different.
That’s not a problem! You can easily make different components by just adding platform suffix to the file name – e. g. SubmissionsContainer.android.js.
React Native will render proper one depending on the platform.
Summing up
Implementing React Native is smooth and enjoyable. The only thing you need to keep in mind is that this is a tool for doing front-end. If your mobile application needs to perform high load operations then it’s not the right tool for you. But if all your high-performance operations happen in your backend and you use the mobile app only as a client, it’s very convenient to use.
